This extension pack packages some of the most popular (and some I find very useful) VS Code Angular extensions.
Visual Studio Code Angular Directives Intellisense

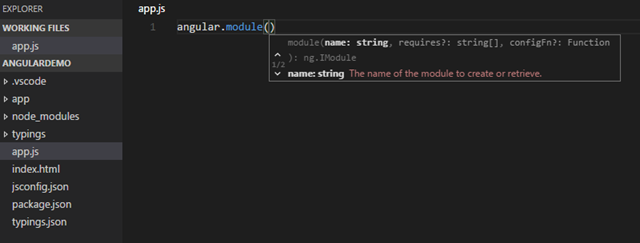
Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension. Below are the most popular language extensions in the Marketplace. Angular Intellisense for Visual studio Code. Archived Forums Visual Studio General Questions. Thanks for your reply. Here I am looking intellisense for Visual Studio Code not Visual Studio. I've been having issues within Visual Studio Code where Intellisense would not kick in for my custom TypeScript classes. I finally figured out why and show y.
These are all the extensions I also recommend using for my free Angular training in Portuguese.
Extensions Included
Angular + Angular Material + NgRX + RxJS Code Snippets
Angular Snippets - Angular with TypeScript snippets.
Angular Material 2, Flex layout 1, Covalent 1 & Material icon snippets - Angular Material and Angular FlexBox component snippets.
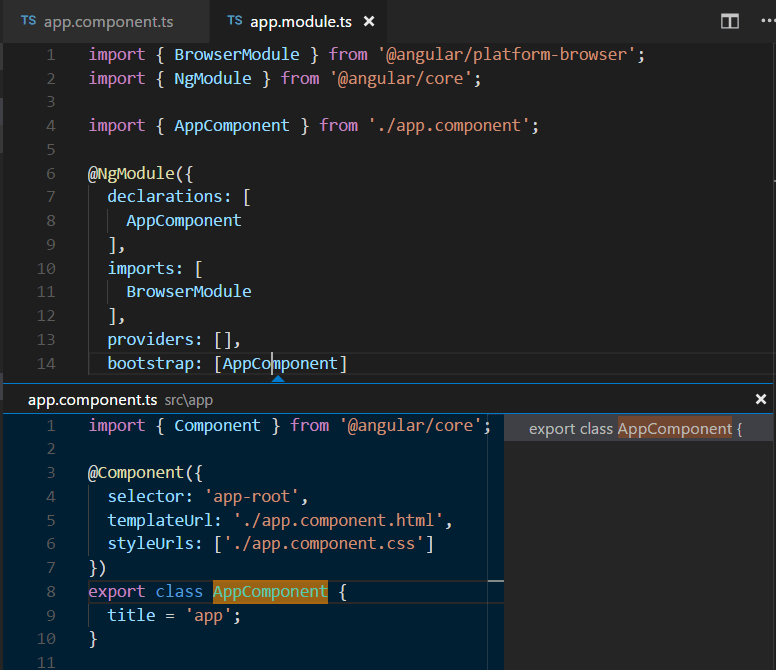
angular2-switcher - Easily navigate to typescript(.ts)|template(.html)|style(.scss/.sass/.less/.css) in angular projects.
alt+o(Windows) orshift+alt+o(macOS)- by default VSCode opens file not opened from file explorer in 'preview' mode. When using this extension, I also recommend the following setting:
workbench.editor.enablePreview': false
Testing
SimonTest - Analyzes your Angular code and generates unit tests for you (can overwrite spec files generated automatically with Angular CLI).
Karma Problem Matcher - Capture errors from Karma tests running in Visual Studio Code, so test failures will show up in 'Problems' pane (Ctrl+Shift+M on Windows/Linux, ⇧⌘M on Mac) and the failing test can also be made known to VS Code, eg. highlighted with squiggly lines, jumping to it with F8.
Debug
- Debugger for Chrome - Must have extension for Angular development. You can debug using chrome and add your breakpoints in VSCode. Tutorial on how to use can be found on VSCode docs.
Template Productivity
Angular Language Service - provides a rich editing experience for Angular templates, very useful when working on Angular HTML template.
Auto Rename Tag - Auto rename paired HTML/XML tag.
Auto Close Tag - Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text.
Arrr - a tool to refactor components from HTML templates
Productivity
Auto Import - Automatically finds, parses and provides code actions and code completion for all available imports (altough VSCode has auto import funcionatlity, this plugin is a great complement).
Paste JSON as Code - Convert a JSON from clipboard to TypeScript interfaces.
Prettier - JavaScript formatter - format your Javascript / Typescript / CSS - specially for Angular, I recommend adding the following config in you users setting for VsCode. Recommended settings:
'prettier.singleQuote': true(this helps when using auto import extension or the VSCode auto import functionality).'prettier.tabWidth': 2(angular lint uses 2 spaces as default indentation). With this setting, you can continue using tabs if it is your preference'prettier.useTabs': false(same as above)
Path Intellisense - VSCode has a very good auto import capability, but sometime you still need to import some files manually, and this extension helps a lot in these cases.
Move TS - this is a great extension to help you refactor and re-organize some files and components in the project. It automatically fixes the imports on the file (or component folder) that is being moved and also files that are importing the component you are moving. To use it: right-click on a file or folder in the Project Explorer pane and select 'Move TypeScript'.
Angular Schematics - this extension allows you to launch Angular schematics (CLI commands) from files Explorer (right-click) or Command Palette.
Bracket Pair Colorizer 2 - This extension allows matching brackets to be identified with colours. Great when you have nested brackets.


Angular Material Intellisense Visual Studio Code Not Working
Code Analysis
TSLint - linter for the TypeScript language, help fixing error in TS code.
- Recommended settings:
'editor.codeActionsOnSave': { 'source.fixAll.tslint': true }(auto fix lint issues on file save)
- Recommended settings:
TypeScript Hero - Favorite feature for Angular projects: sorts and organizes your imports according to convention and removes imports that are unused (
Ctrl+Alt+oon Win/Linux orCtrl+Opt+oon MacOS).
Workbench
- EditorConfig for VS Code - EditorConfig Support for Visual Studio Code (must have plugin for VSCode)
How To Get Angular Intellisense In Visual Studio Code
Other extensions recommended, but not included in this package
angular2-inline - support for inline HTML and CSS in angular components. I don't use inline templates, but this is a helpful extension in case you use inline HTML or CSS.
NgBootstrap Snippets - if you need Bootstrap 4 support in you angular project, this extension has some helpful snippets.
vscode-icons - my favorite collection of icons for VSCode projects!
Git History (git log) - allows you to view git history with graph and details
snippet-creator - helps you creating code snippets (saves snippets in the User Snippets in VSCode)
Visual Studio Code Vs Visual Studio
Enjoy!
